CARIZY
Refonte de la page annonce
CARIZY est un intermédiaire de confiance pour la vente et l’achat de voitures d’occasion. L'objectif de ce projet était d’améliorer la conversion de la page annonce du site carizy.com.

Compétences utilisées


Contexte
Le site carizy.com est un site d’achat de véhicules d’occasion proposant aux particuliers d’achat leur voiture en toute sécurité grâce à l’inspection du véhicule, mais également grâce à des produits d’assurance, de financement et garanties mécanique. La page stratégique du site est celle d’une annonce d’un véhicule. Cette page indique à l’utilisateur toutes les caractéristiques (prix, marques, modèle, etc.) et options du véhicule, mais également les solutions associées : assurance et/ou financement. L’objectif était donc d’améliorer la conversion de cette page en poussant les utilisateurs à cliquer sur le CTA “ réserver un véhicule”.
Objectifs et KPI’s
L’objectif de cette “page annonce” est d’amener les utilisateurs du site à réserver en ligne leur véhicule. Pour cela, plusieurs moyens s’offrent à eux. Réserver directement (via le bouton “ Réserver un véhicule”) ou envoyer un message à la société CARIZY via le formulaire (en cliquant sur le CTA “Nous contacter”). Un commercial prend ensuite contact avec le prospect.
KPI’s à suivre (mobile et desktop) :
-
Taux de clics sur CTA “ Réserver un véhicule”.
-
Taux de clics sur CTA “ Nous contacter”.
-
Taux de rebond de la page.
-
Taux de conversion de la page.
Analyse Contentsquare
Grâce à l’outil Contentsquare, il a été possible de détecter les eléments les plus performants de la page, mais également ceux qui convertissaient moins bien.
1
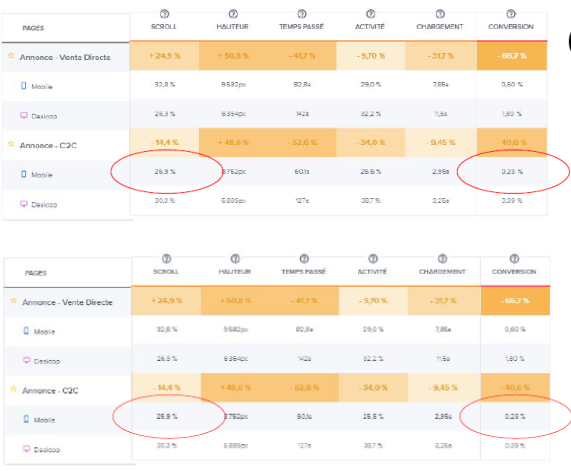
Une analyse globale du site a été réalisée afin d’identifier les différences de comportement des utilisateurs entre le desktop et mobile.
Résultat de l’analyse :
-
Les utilisateurs privilégient le mobile
-
Fort taux de rebond en mobile
-
Les utilisateurs ne scrollent que 26% de la page en mobile
-
Les utilisateurs convertissent moins bien sur mobile
-
Temps de chargement trop long ( desktop et mobile)

2
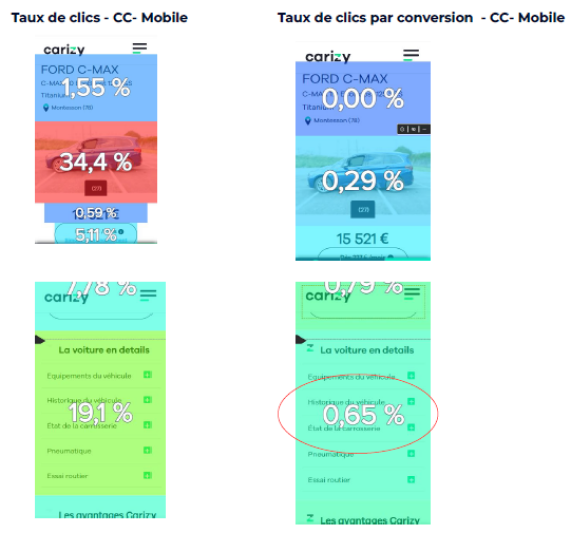
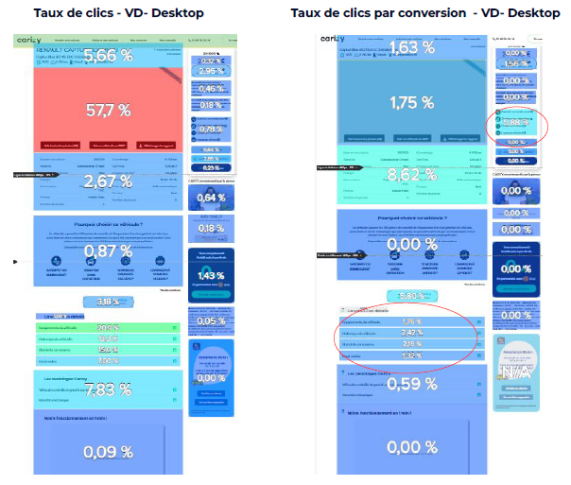
En paramétrant l’objectif : “Réserver un véhicule” une analyse des élements qui convertissent le mieux a été réalisée sur la période du mois d’avril 2022.
Résultat de l’analyse :
-
Les éléments qui convertissent bien sont : les caratéristiques du véhicule, les rapports d’inspection et histovec ainsi que les avis.
-
Les photos en revanche sont très cliquées mais convertissent peu.


3
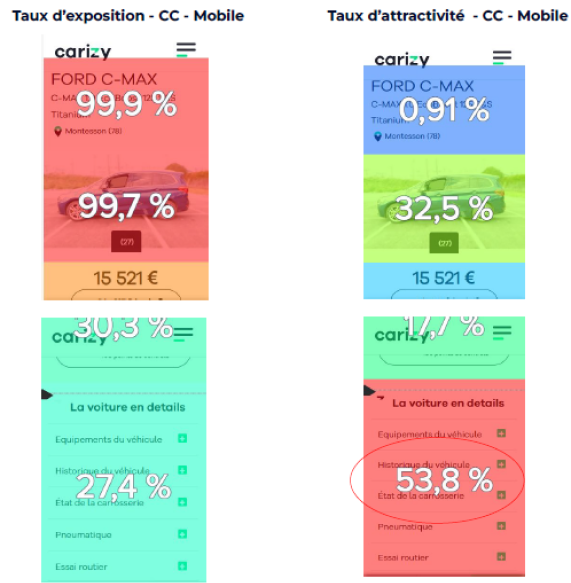
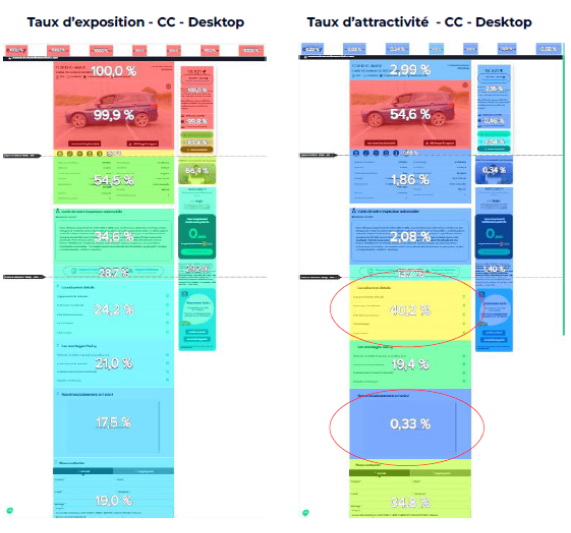
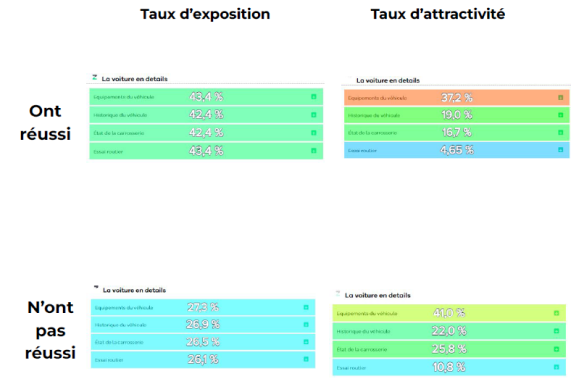
En paramétrant l’objectif : “Réserver un véhicule” et en comparant le taux d’exposition au taux d’attractivité, cela permet de savoir de qui attire le plus les utilisateurs sur la période du mois d’avril 2022.
Résultat de l’analyse :
-
Les utilisateurs sont attirés par les caractéristiques du véhicule.
-
La colonne de droite en desktop n’est pas du tout attractive.


4
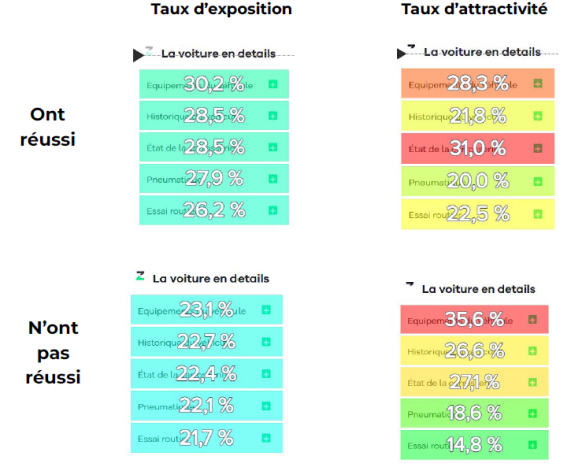
Il est également intéressant d’analyser les différences entre les utilisateurs ayant réussi l’objectif et ceux n’ayant pas réussi.
Résultat de l’analyse :
-
Les utilisateurs ayant réussi l’objectif : “réserver un véhicule “ sont attirés par les caractéristiques du véhicule et l’état de la carrosserie.
-
Les avantages sont également un élément déclencheur d’achat.
Les équipements :

Mobile - Avril 2022

Desktop - Avril 2022
Les avantages :

Mobile - Avril 2022

Desktop - Avril 2022
5
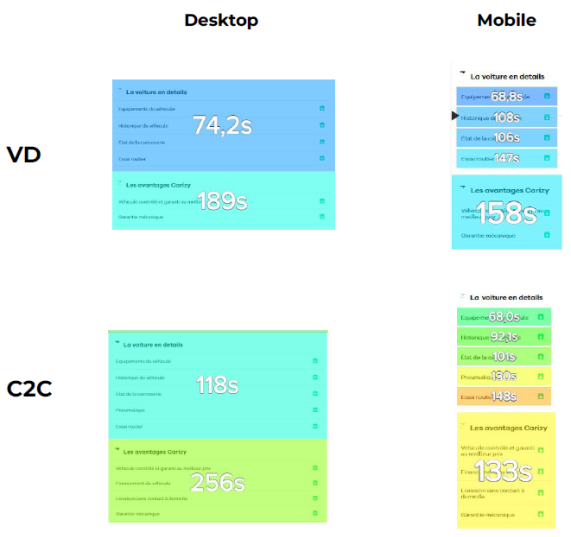
Quelles ont été les frustrations des utilisateurs n’ayant pas réussi l’objectif : “Réserver un véhicule”.
Résultat de l’analyse :
-
Les utilisateurs mettent un certain temps avant de cliquer sur les avantages.
Temps ( en secondes ) avant le premier clic :

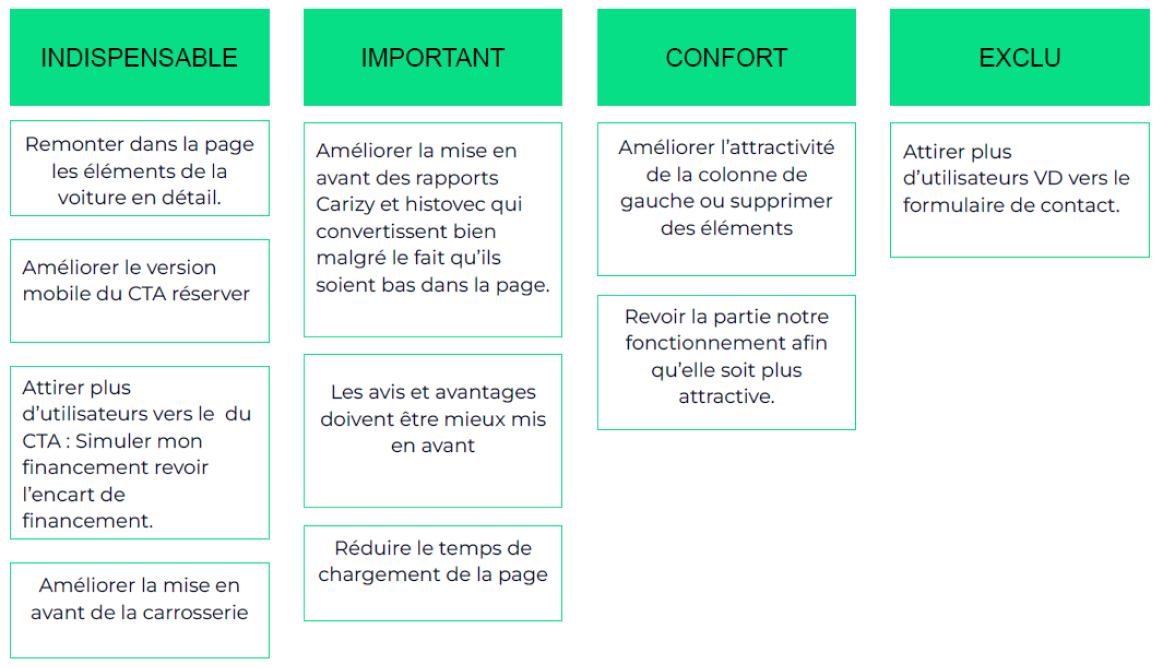
Pain points et solutions
À la suite de cette analyse, j’ai pu définir les éléments performants de la page ainsi que les points de frustrations des utilisateurs. Afin de prioriser les modifications à réaliser, je les ai répertoriées dans un backlog et classées par ordre d’importance grâce à la technique du MOSCOW.

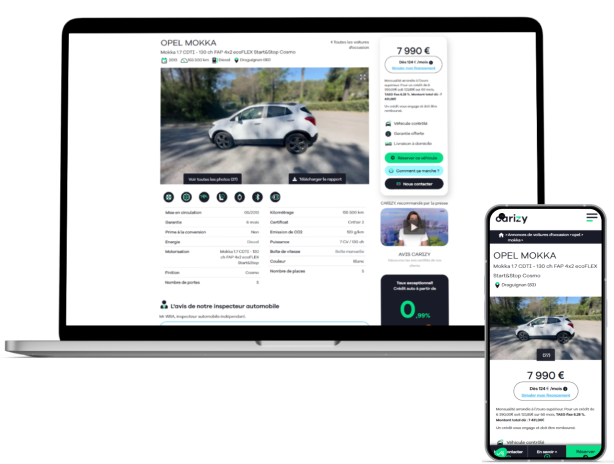
UI
Cette partie ne présente que les blocs ayant subit un changement par rapport à l’ancienne version.
1
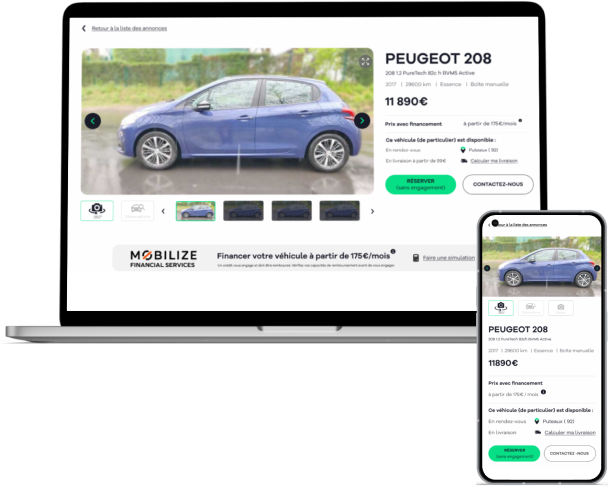
Avant :

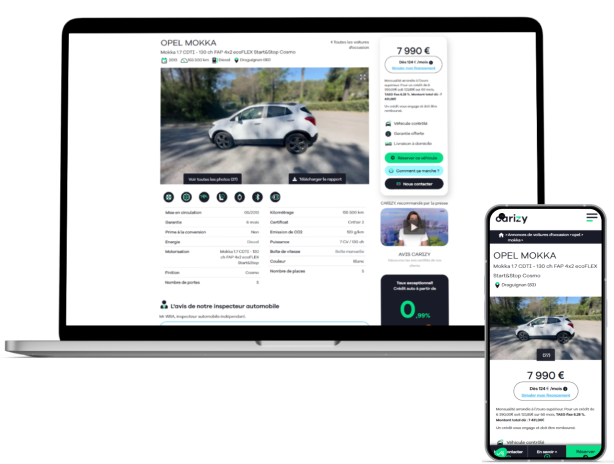
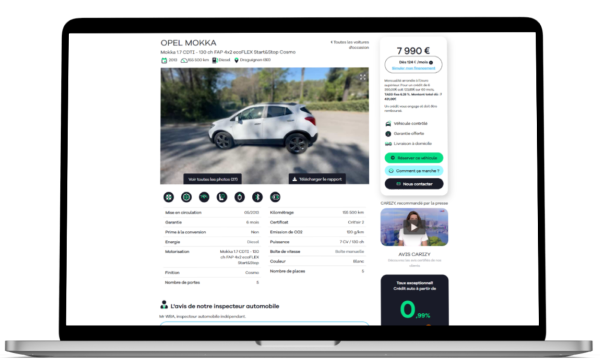
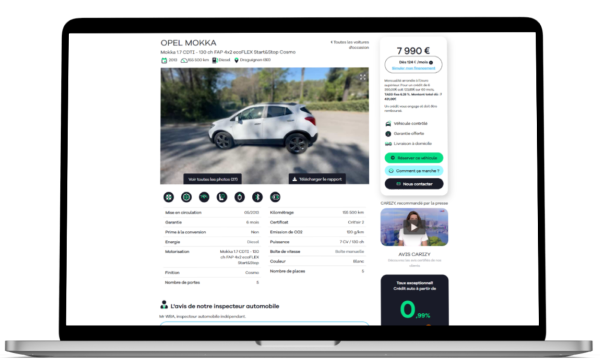
La présentation générale du véhicule : marque, modèle, prix, carburant et autres informations essentielles lors de l’achat d’un véhicule.
Le CTA “Comment ça marche” avait peu de clics ainsi que les éléments de la colonne de droite.
Avant :

Seuls les deux CTA de conversions « Réserver un véhicule » et « Contactez-nous » ont été conservés et mis en lumière dans ce nouveau design.
Une navigation particulière pour la partie photo a été conçue, avec un accès direct aux photos de la carrosserie.
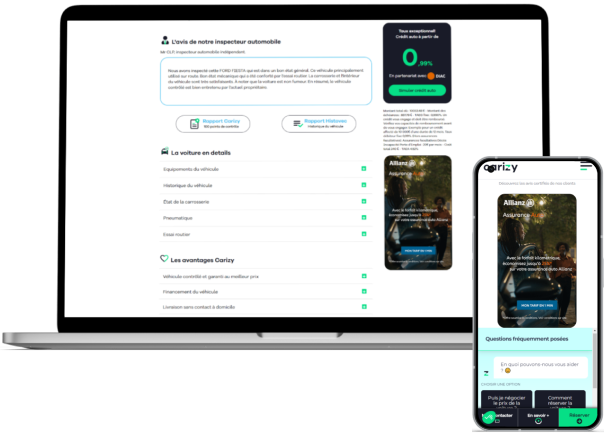
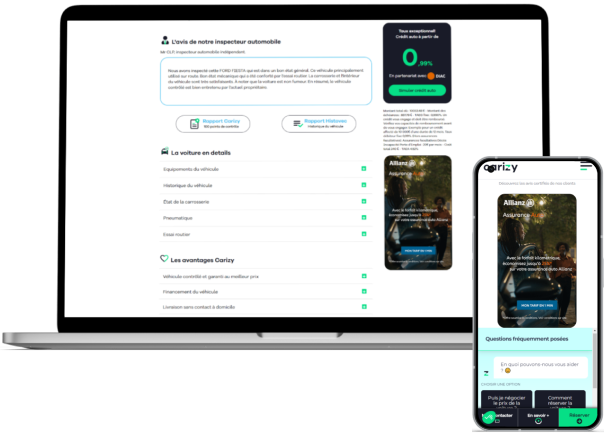
Après :

2
Avant :

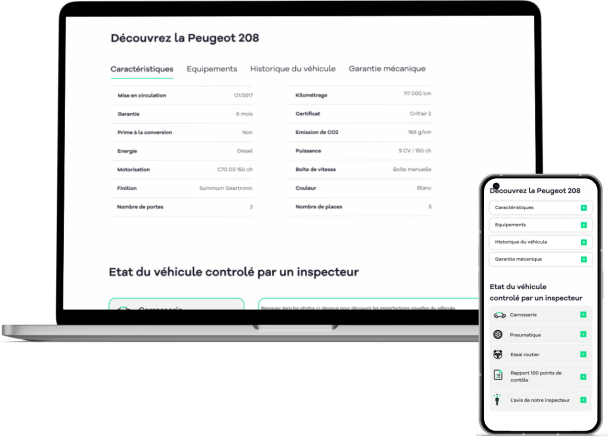
Cette partie présente les caractéristiques et options du véhicule. Sur l’ancienne version, les caractéristiques véhicule sont réparties à différents endroits de la page. Étant l’un des éléments qui convertit le mieux, ces données ont été réunies lors de la refonte.
Avant :

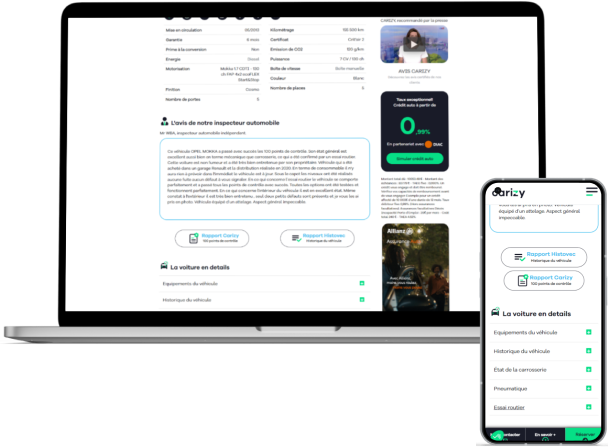
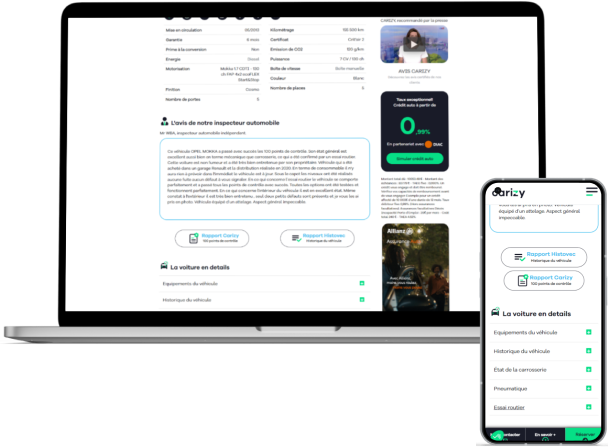
Une navigation simple permet à l’utilisateur de parcourir les différentes informations concernant le véhicule comme les équipements, l’historique du véhicule ou bien encore la garantie mécanique.
Après :

3
Avant :

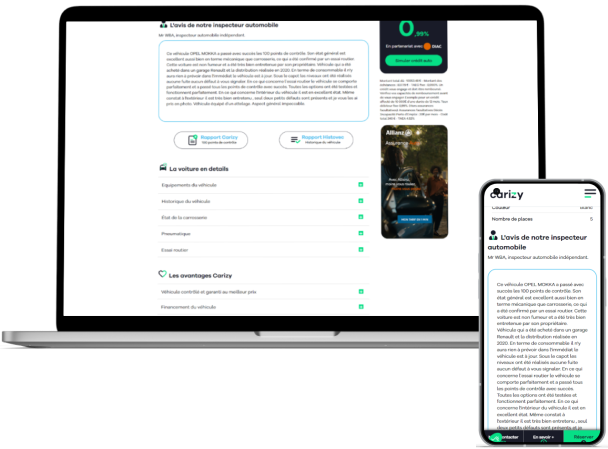
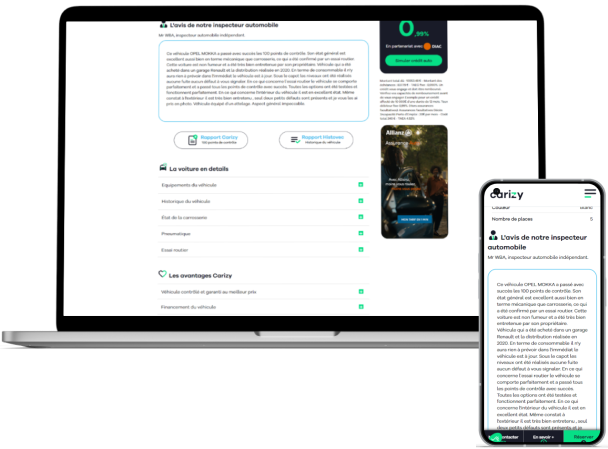
Un inspecteur automobile réalise un contrôle complet du véhicule répertorié dans un rapport. Il apporte également son avis sur le véhicule. Ces éléments étaient répartis à différents endroits sur le site et ne permettaient pas une vision globale de l’inspection du véhicule.
Avant :

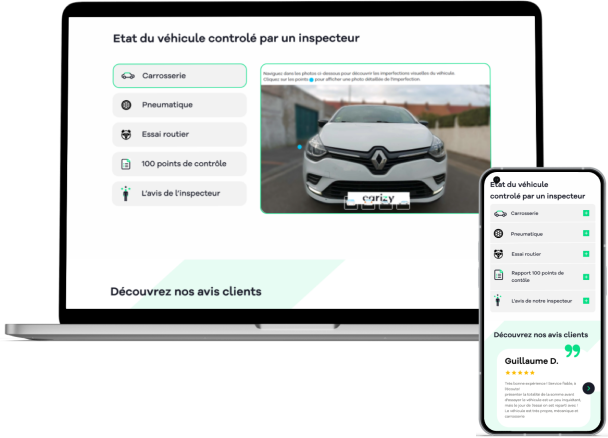
Tous les éléments de l’inspection ont été réunis dans un même bloc, ce qui facile la compréhension des utilisateurs.
Après :

4
Avant :

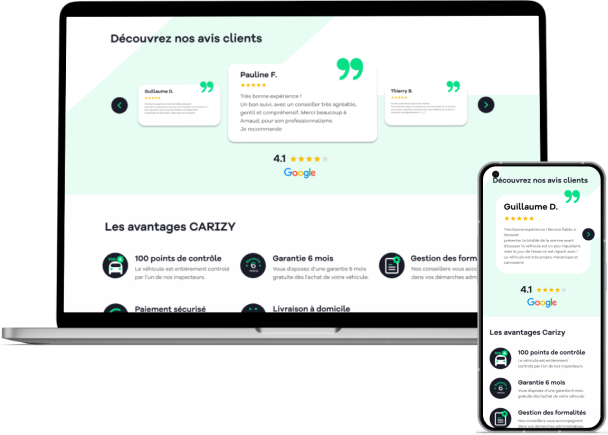
Les avis clients sont uniquement présents en desktop sur l’ancienne version. Ils se situent dans la colonne de droite en dessous des CTAs. Ils ne sont pas directement visibles, mais un lien cliquable existe.
Avant :

Les avis sont à présent mis en avant. L’analyse Contentsquare a révélé que les avis comptaient beaucoup pour les utilisateurs, j’ai donc cherché à les mettre en valeur, de façon claire et personnalisée en indiquant le prénom de réels clients. La note Google est également placée en évidence afin que les utilisateurs aient une idée globale de la qualité de service.
Après :

5
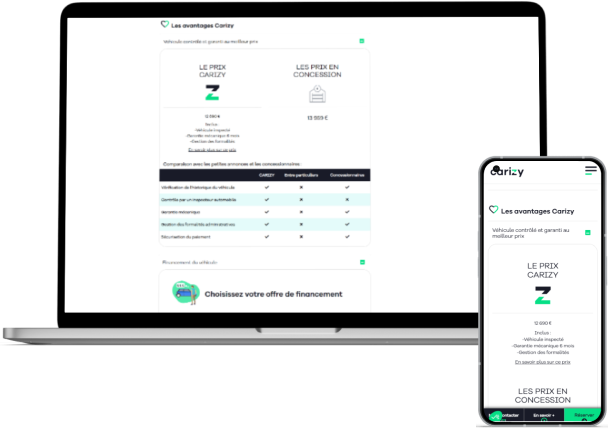
Avant :

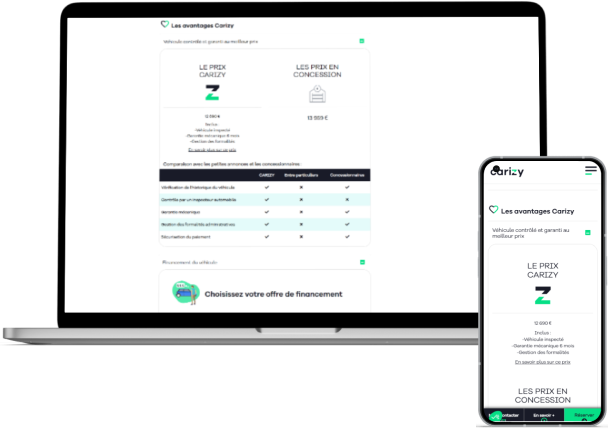
Dans l’ancienne version, le bloc avantage était mis en avant sous forme de tableau. La lecture de ce tableau était quelque peu difficile pour certains utilisateurs. De plus, sa mise en page n’était pas responsive.
Avant :

Cette nouvelle version permet une lecture plus rapide des avantages que propose la société CARIZY pour ses utilisateurs. Cette nouvelle version est responsive.
Après :

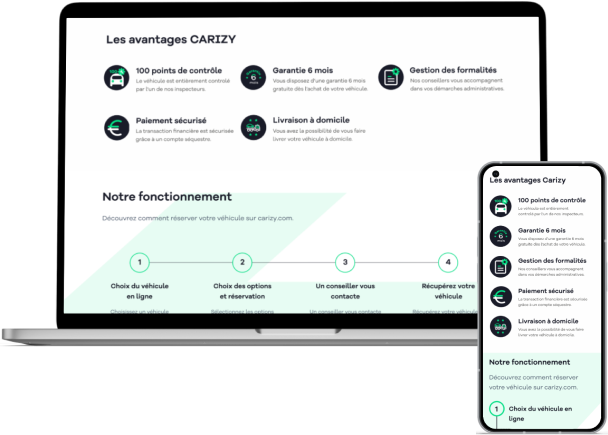
6
Avant :

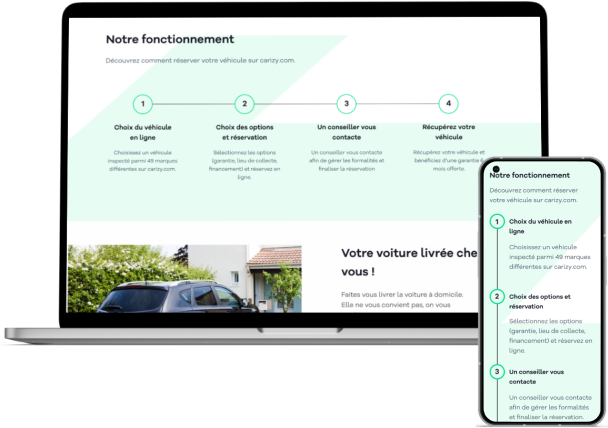
L’explication du fonctionnement de CARIZY était autrefois une vidéo explicative d’une minute. Son chargement alourdissait la page et peu d’utilisateurs consultaient cette vidéo d’après l’analyse Contentsquare.
Avant :

Afin de diminuer le temps de chargement de la page, j’ai pris le parti de supprimer cette vidéo (elle contenait également des éléments obsolètes au sujet de l’entreprise.) Un stepper de 4 étapes a été ajouté en lieu et place. Celui-ci permet de montrer la simplicité d’utilisation du site CARIZY en un seul coup d’œil.
Après :

7
Avant :

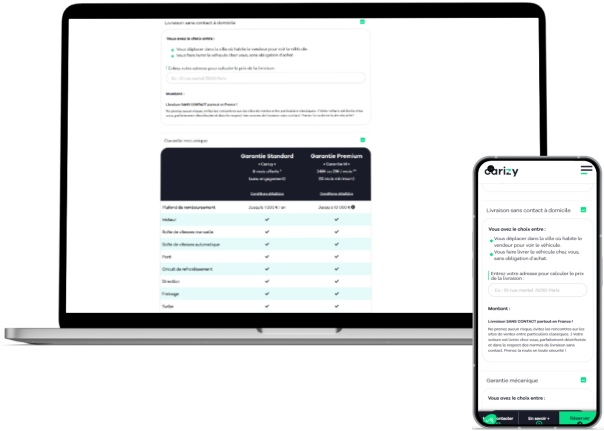
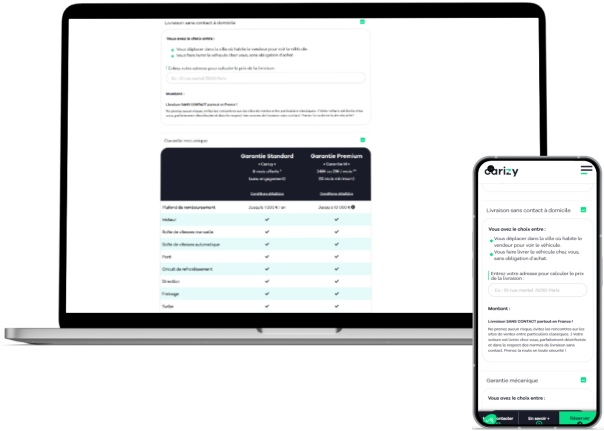
Le bloc livraison n’était pas directement visible par les utilisateurs. Il fallait déplier le bandeau livraison sans contact. Le bloc comportait beaucoup de texte.
Avant :

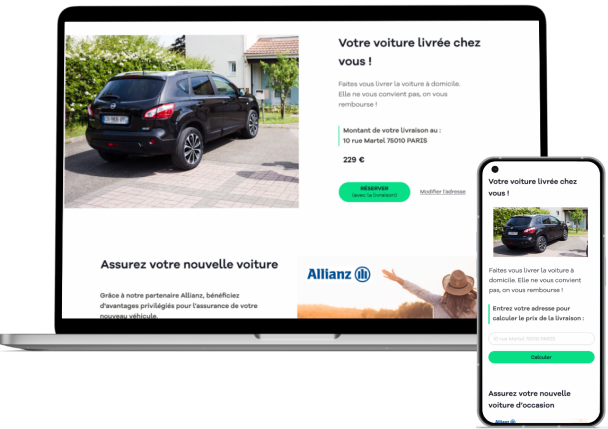
Afin de simplifier la lecture pour les utilisateurs, le texte a été épuré et un visuel a été ajouté. Le montant de la livraison est également plus distinct. Un CTA dédié a été créé pour permettre une réservation directe du véhicule.
Après :

8
Avant :

Sur l’ancienne version, la vignette Allianz (partenaire CARIZY pour l’assurance automobile) était placée dans la colonne de droite en desktop et avait peu de clics (cf. analyse Contentsquare). En mobile, elle était placée en bas de page.
Avant :

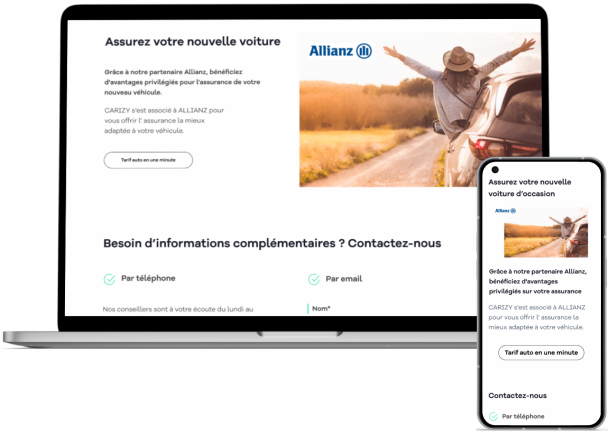
Dans la nouvelle version, la vignette prend un peu plus de place aussi bien en mobile qu’en desktop avec un CTA incitatif. L’assurance reste un produit additionnel pour l’entreprise, il faut donc y apporter plus de place.
Après :

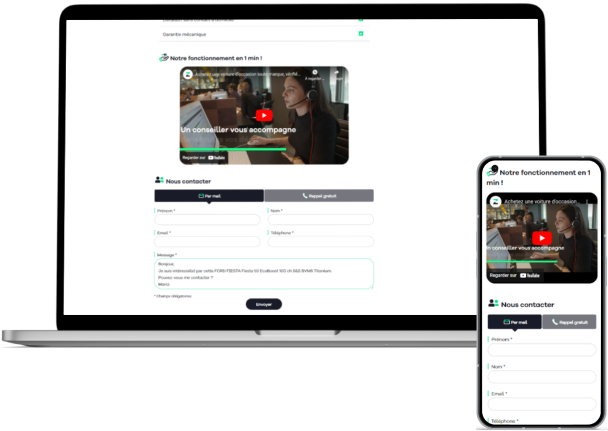
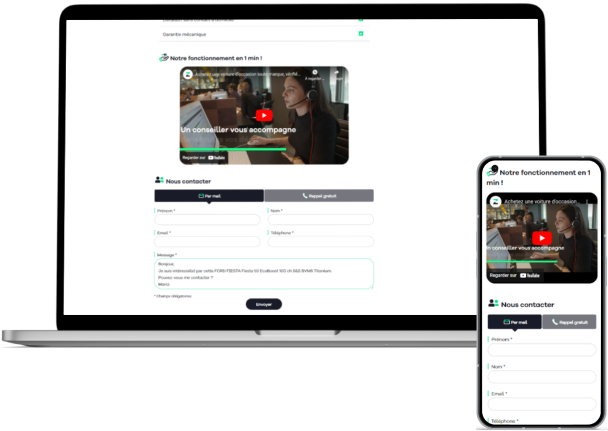
9
Avant :

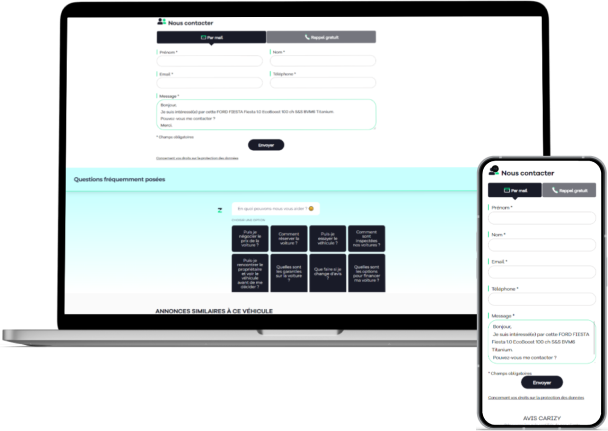
Le formulaire de contact contenait une partie contact et rappel gratuit sur l’ancienne version de la page. Il fonctionnait bien dans l’ensemble, pas de “drop” au niveau de certains champs.
Avant :

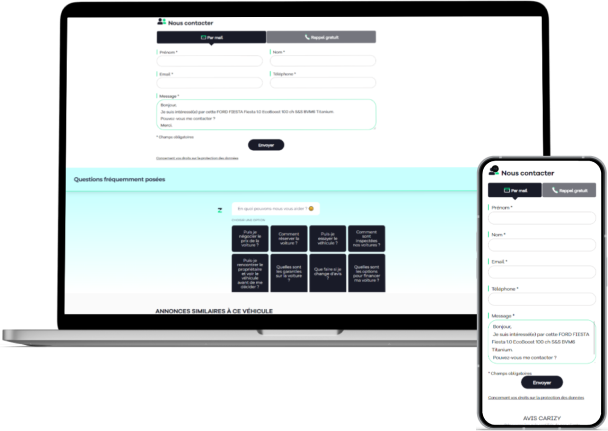
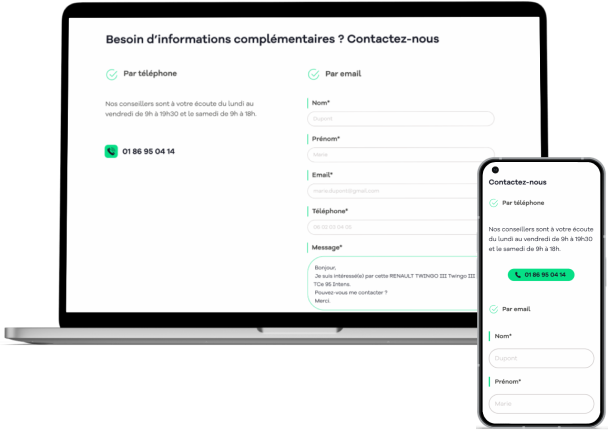
Le formulaire de contact fonctionnait bien. Aucun changement majeur n’a été apporté hormis l’ajout du contact par téléphone. L’utilisateur peut ainsi avoir le choix et obtenir un contact plus rapide avec une personne de l’entreprise pour procéder à la réservation de son véhicule.
Le contact téléphonique reste pour l’entreprise le meilleur taux de transformation, c’est pourquoi sa mise en avant est essentielle.
Après :

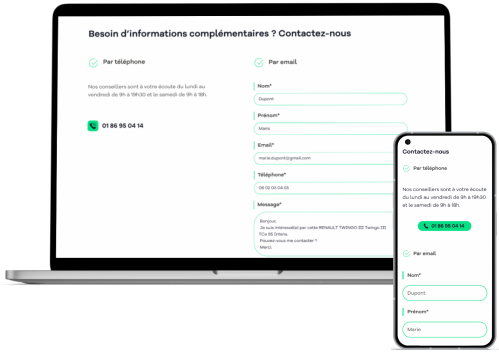
Champs remplis :

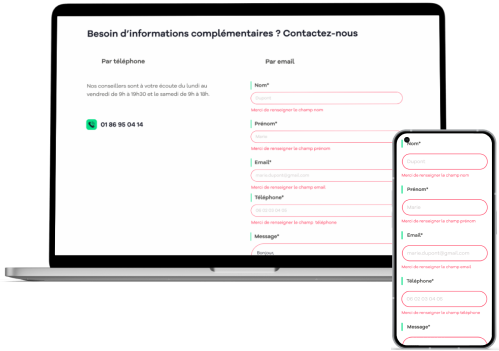
écran d’erreur :


Travaillons ensemble
Mon profil vous a séduit ? N’attendez plus ! Contactez-moi pour un projet à court ou long terme. Je suis impatiente de vous rencontrer !