PRÊT D’ICI
Application mobile
PRÊT D’ICI est une application mobile qui vous permet d’emprunter ou de prêter des objets du quotidien à vos voisins. L'objectif était de créer et d'organiser les fonctionnalités d'une application mobile en utilisant la méthode de l'Atomic Design.
Contexte
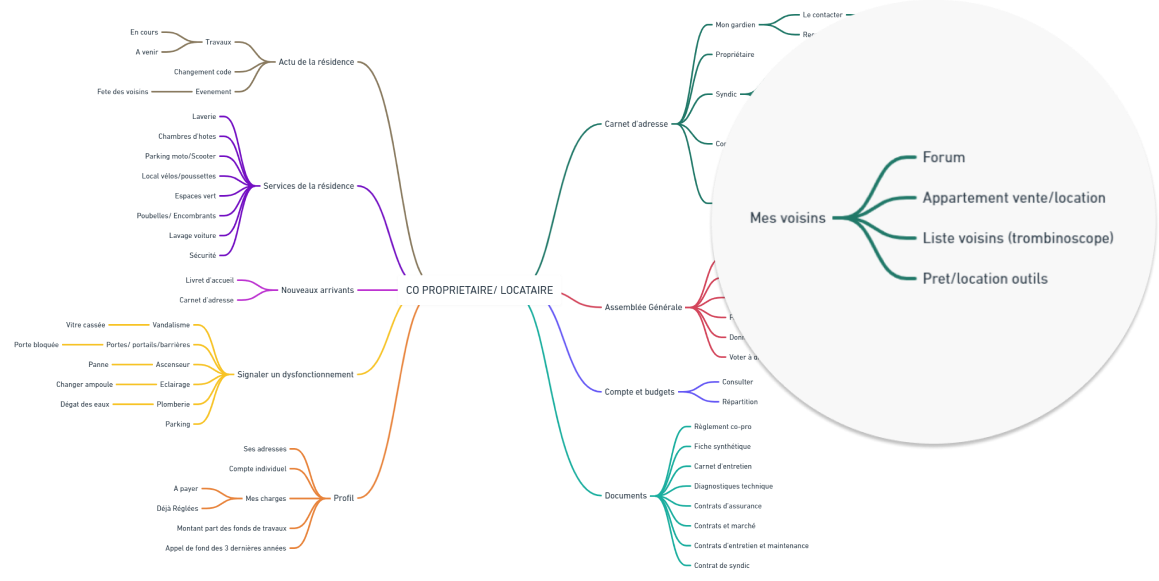
Le prêt d'objets est économique, écologique et permet de gagner de la place dans les placards ou à la cave. C’est pour cette raison que j’ai décidé de créer cette application. À la base, je souhaitais créer une application d’aide entre voisins. Après avoir réalisé un mindmapping j’ai choisi la branche : “prêt d’objets entre voisins”.

Persona
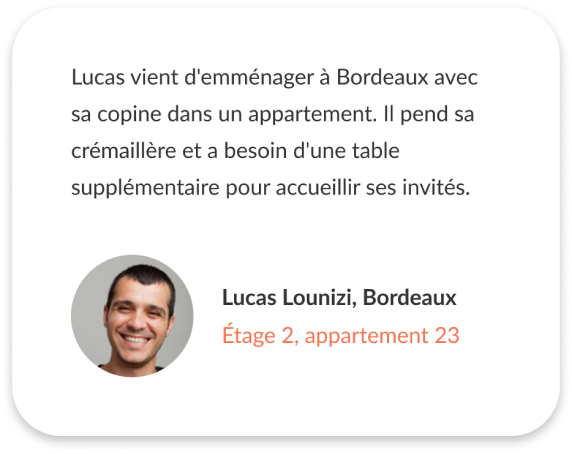
Afin d’optimiser le parcours utilisateur, il était essentiel de créer un persona. En effet, ce dernier permet de se projeter sur les besoins des utilisateurs. J’ai donc créé le persona Lucas.

User flow
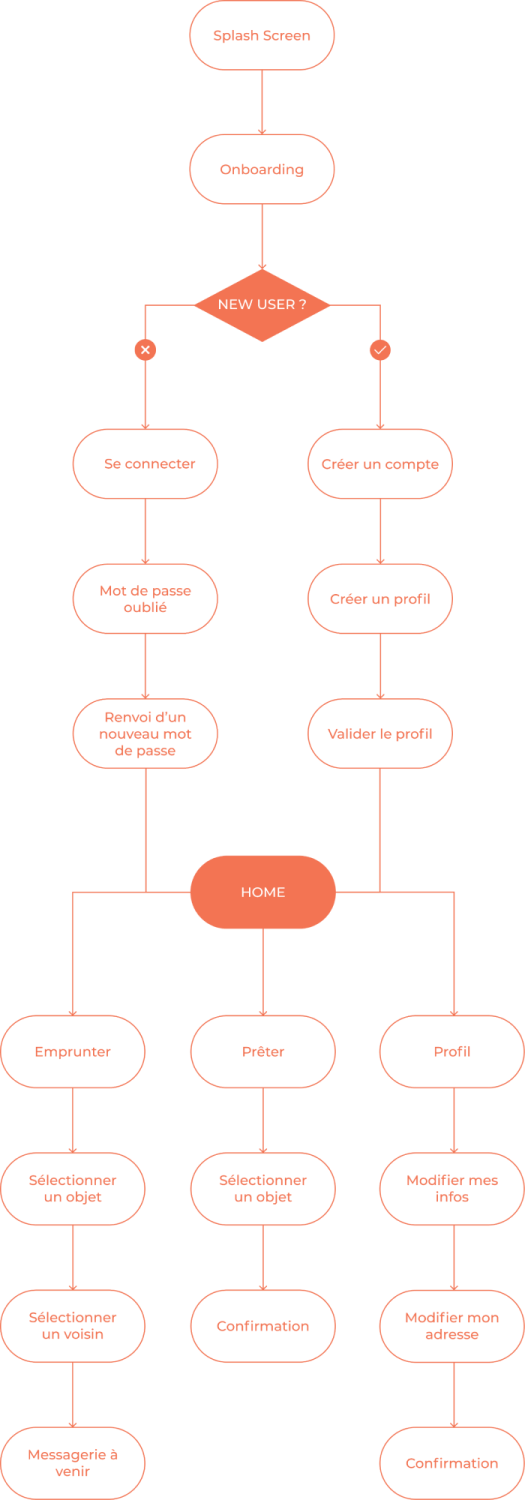
La construction du User flow permet de déterminer chaque étape du parcours utilisateur. Il existe deux parcours. Le premier concerne les nouveaux utilisateurs, qui ne sont pas encore inscrits (new users). Ils vont pouvoir créer leur compte puis leur profil. Le deuxième parcours concerne les utilisateurs déjà inscrits.

Wireframe
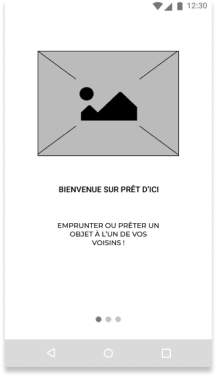
La construction du wireframe s’est faite en plusieurs étapes. Voici la dernière version.




















Tests utilisateurs
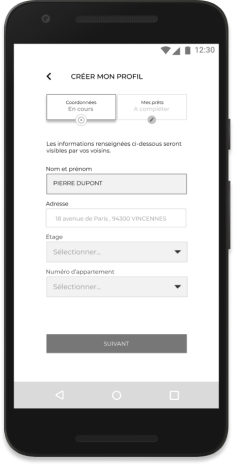
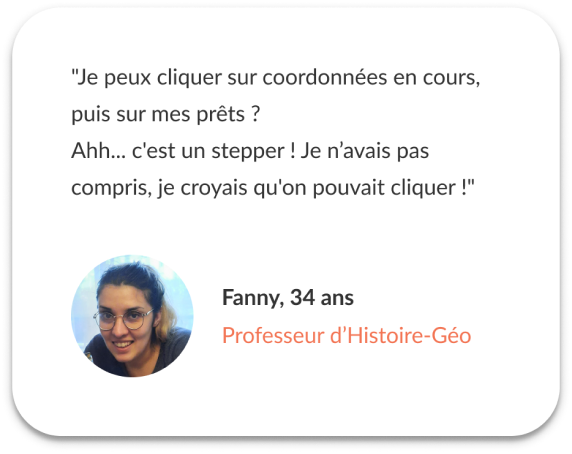
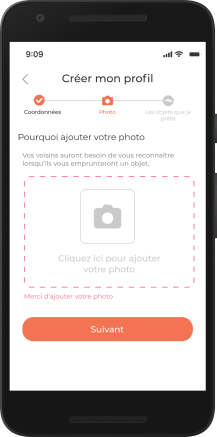
5 tests utilisateurs ont été effectués sur les wireframes. Une fois qu’un test était réalisé, les modifications étaient appliquées puis la nouvelle version était testée par un nouvel utilisateur. Voici un exemple d’un retour d’une utilisatrice sur l’écran “créer mon profil” qui a ensuite été modifié.


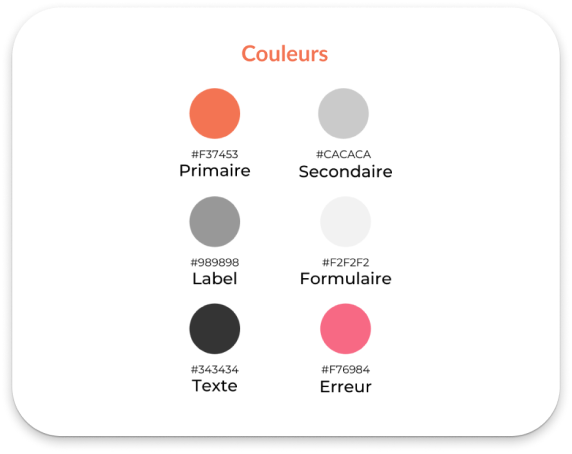
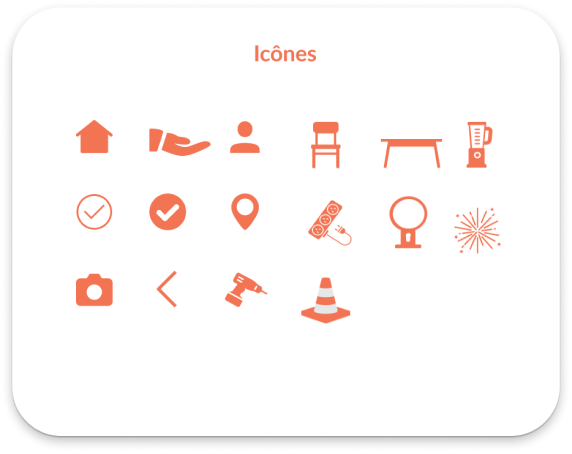
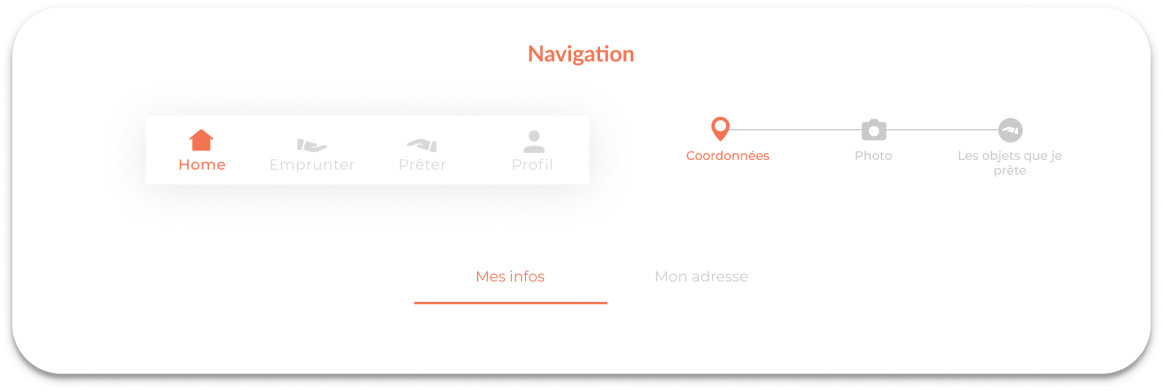
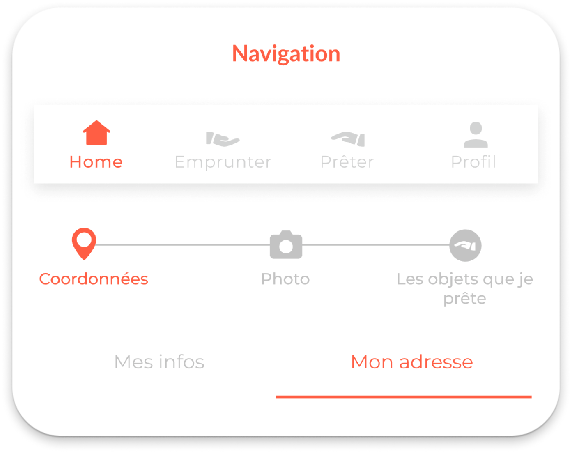
Design system
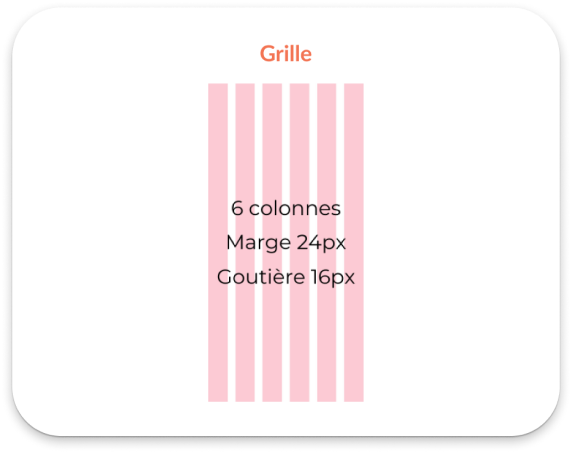
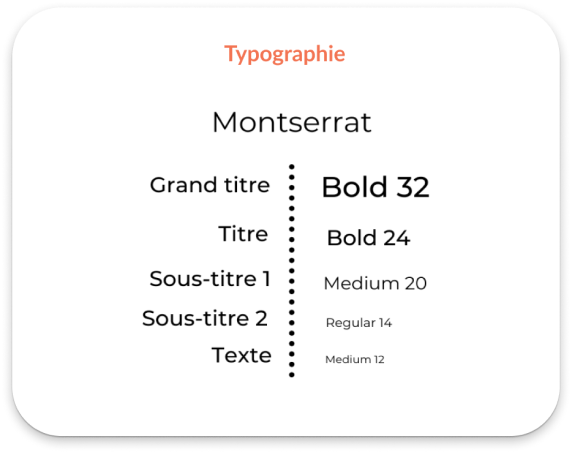
La création graphique s’est faite en suivant la méthode de l’Atomic design. Vous retrouverez ci-dessous les composants graphiques utilisés pour créer l’application.






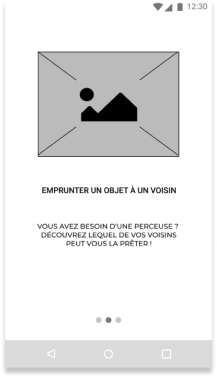
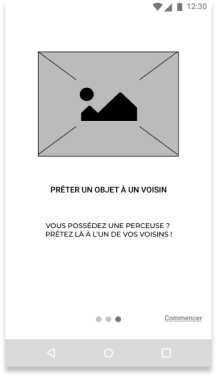
UI Design
1
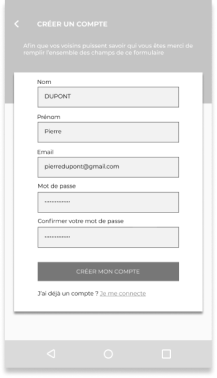
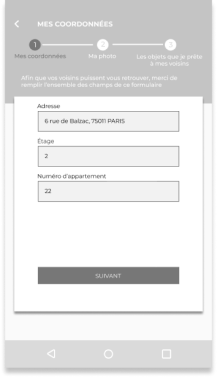
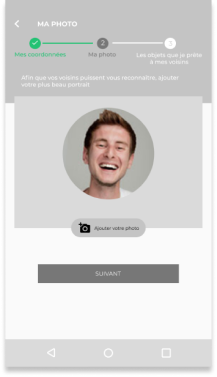
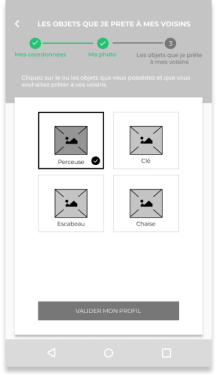
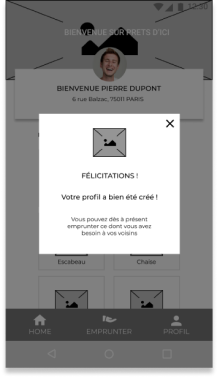
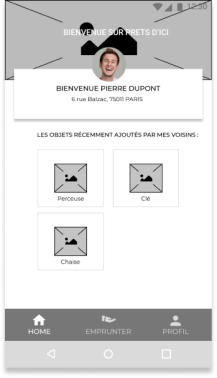
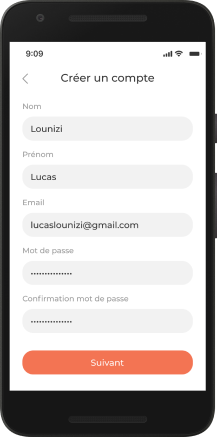
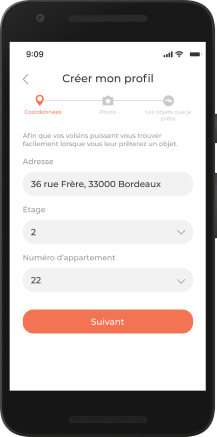
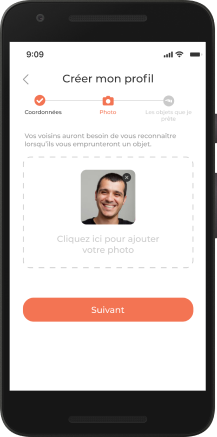
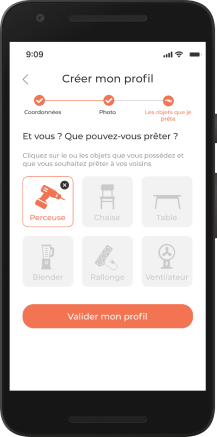
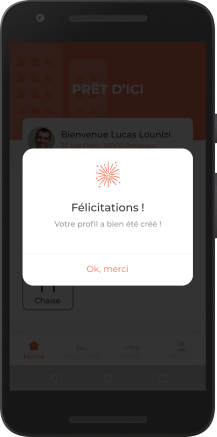
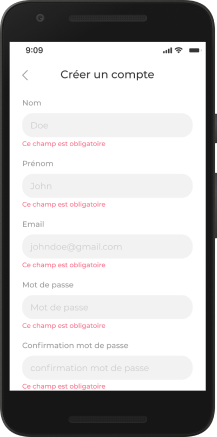
Ces écrans permettent à l'utilisateur de s'inscrire via un formulaire et de créer son profil en 3 étapes.





2
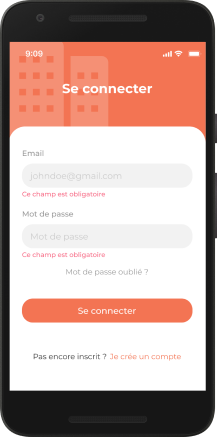
Si l'utilisateur ne remplit pas les champs, un message lui indique ceux obligatoires.



3
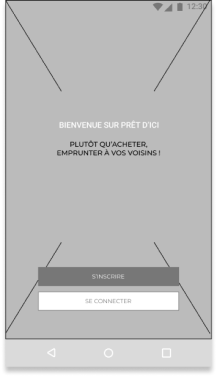
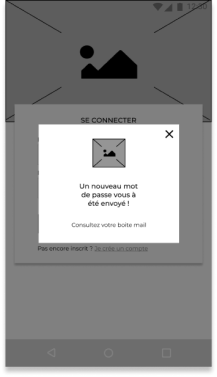
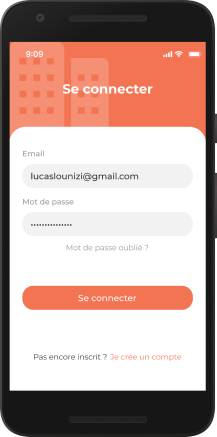
L'utilisateur se connecte à l'application en remplissant ses email et mot de passe. S'il n'est pas encore inscrit, il peut le faire via le lien "Je crée mon compte".


4
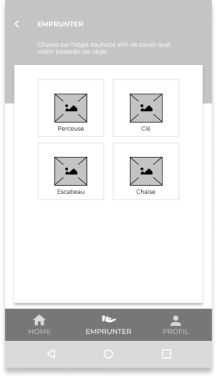
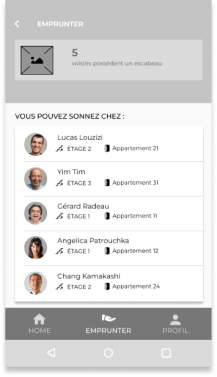
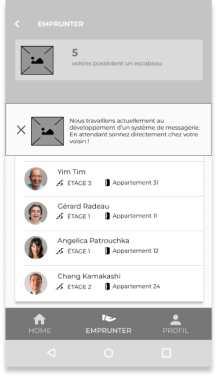
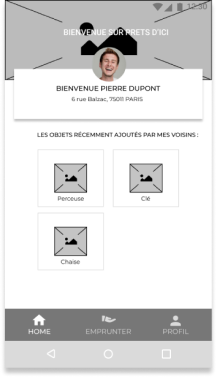
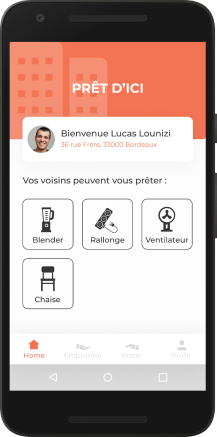
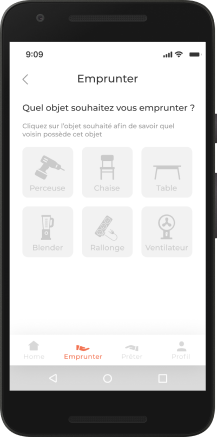
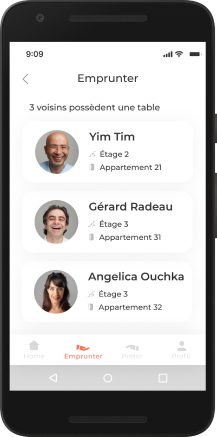
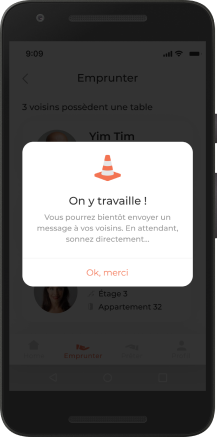
L'utilisateur peut emprunter un objet en cliquant sur le bouton "Emprunter" présent en permanence dans la barre de navigation.



5
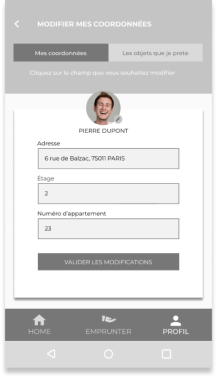
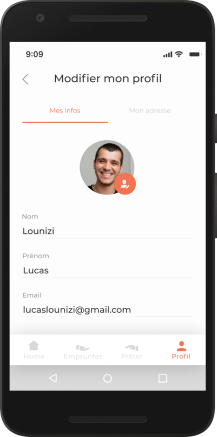
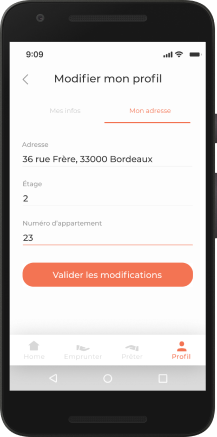
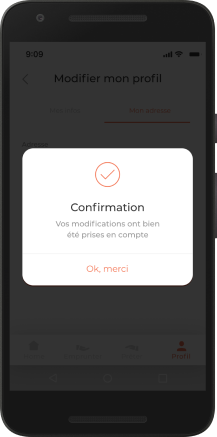
L'utilisateur peut modifier son profil grâce au bouton présent dans la barre de navigation. Deux sous-onglets lui permettent de changer de catégorie (mes infos ou mon adresse).



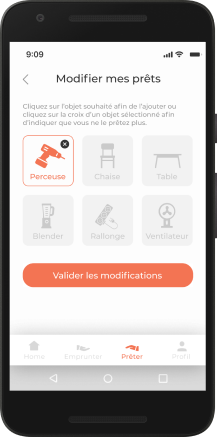
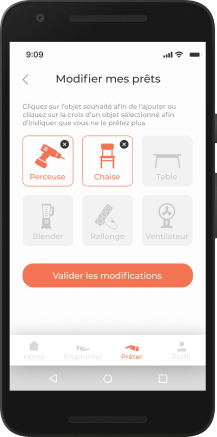
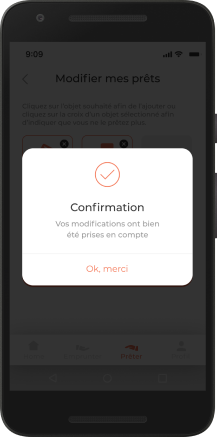
6
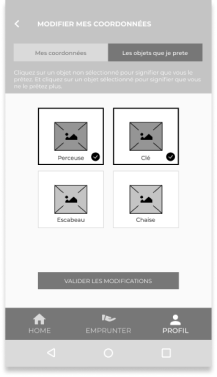
L'utilisateur peut à tout moment ajouter ou supprimer un objet qu'il souhaite prêter à ses voisins en cliquant sur le bouton “Prêter” dans la barre de navigation.




Travaillons ensemble
Mon profil vous a séduit ? N’attendez plus ! Contactez-moi pour un projet à court ou long terme. Je suis impatiente de vous rencontrer !